
No matter what theme you choose for your WordPress website, there will be other sites using that very same design. And even with the extensive customization options provided by many themes nowadays, you may want to make your site stand out even more.
To really make your site look the part, you need to go beyond the standard customization offered through a theme’s options or settings. Customizing your WordPress CSS will enable you to tweak your design so that it is completely unique to your site.
This article will look at several ways you can customize your WordPress CSS, including using advanced themes such as Divi, creating and customizing child themes, using the built-in WordPress Customizer, and WordPress CSS plugins.
CSS: The Basics, and How WordPress Uses It
First things first: CSS stands for Cascading Style Sheets, which may not make any more sense to you than the acronym did. So, let’s break it down.
A style sheet is a document describing the styles (such as font,
colors, etc.) to be used for the presentation of another document. In
our case, we are styling web pages. The “cascading” part of the name is
where it gets really powerful. Web pages can be styled by multiple style
sheets, like a cascading waterfall, with the lower sheet adding to or
replacing the styles of a higher one. This is important, because it’s
how you will be able to add your own styles without editing the original
ones provided by your theme – we’ll get to that shortly.
CSS enables you to separate the structure of a web page from the way
it looks. All the styling information is contained in separate CSS
files, written as rules that get read by the web browser, and applied to
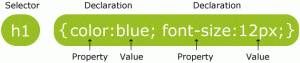
the page. The rules describe the HTML element (called the selector) and the styles to apply (called the declarations) as shown in the image below:
 |
| CSS rule structure (from W3Schools) |
As simple as this looks, CSS can be used to modify just about any
aspect of the way a webpage looks – including layout, colors, fonts, and
even animations. For more details, you could start with this CSS tutorial from W3Schools, which goes through the syntax.
Most WordPress themes will include the CSS used to present your site in a file called style.css.
If you open that file, you’ll see a full list of styling rules for your
theme. Whatever you do, don’t make any changes in this file! When next
you install an update to your theme, those changes will be overwritten,
setting your theme’s styles back to the designer’s originals.
There are several ways to add custom CSS to your WordPress theme so
that your changes will survive a theme update. Let’s dive in!
How to Customize Your WordPress CSS
Now that you better understand what CSS is and how WordPress themes
use it, let’s take a look at your options for customizing CSS (in no
particular order), and discuss the advantages and disadvantages of each
method. By the time we’re finished, you won’t exactly be a CSS wizard,
but you will be able to figure out the best method for making the kinds of changes you want in your theme.
Option #1: Customize CSS Using a Child Theme
If you use a child theme
to customize your CSS, those theme updates we mentioned before won’t be
a problem. A theme update will affect the ‘parent’ theme, leaving the
changes in your child theme untouched. Many theme developers include a
child theme for you these days, which you can modify as needed.
Creating a child theme is pretty simple – it involves creating a folder on your web host which includes a style.css file that lists the parent theme as the template, and imports the parent theme’s style.css (remember the ‘cascade’ of style sheets?). We have a complete tutorial on how to create a child theme you can check out, which will step you through the process.
Once you have created your child theme correctly and activated it,
you can begin to customize your theme. The quickest way will be to edit
your style.css file, which can be accessed in two ways.
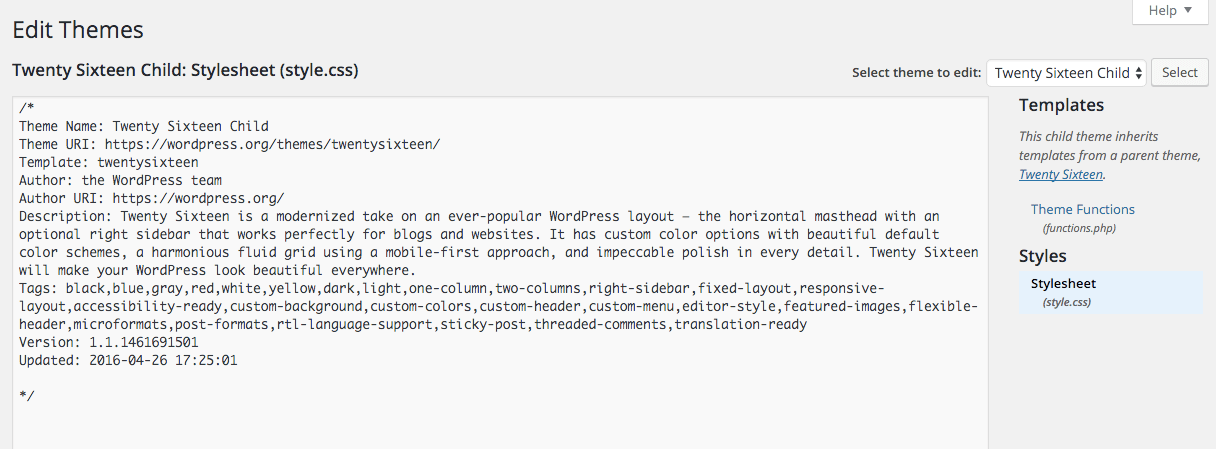
The first way is to use the editor included within the WordPress administration dashboard, by clicking Appearance > Editor. The Editor page will display a list of files vertically on the right hand side of the page. Your style.css file will be towards the bottom of the list, and clicking on the Stylesheet option will load and display your style.css file. You can add your changes to the CSS and click the Update button to save them.
 |
| The WordPress editor can be used to add styles to your child theme’s style.css file. |
The other way to access your style.css file (which we
recommend) is to browse through the files on your hosting provider using
FTP or a file manager. The child theme folder you created will be in wp-content > themes. You can use any text editor to edit the style.css file.
To ensure your changes show up, you need to make sure you are using the same ‘selectors‘ as the parent theme. You can use the parent theme’s style.css file as a reference, or use your browser to inspect individual elements to determine the selectors being used.
The greatest disadvantage of using a child theme is the need to be
somewhat comfortable with handling files on your server. On the plus
side, using a child theme gives you complete control over the appearance
of your website. Our guide to WordPress theme customization will show you some other tricks you can use with a child theme.
Although we can step you through the process of creating a child
theme, for some people that seems like a lot of trouble just to make
some styling changes. Fortunately for you, there are ways to add custom
CSS without creating a child theme – with that in mind, let’s take a
look at our next option.
Option #2: Customize CSS Using the Customizer
As far back as WordPress 3.4, theme developers have been able to tap into the WordPress Customizer.
The Customizer enables a site owner or administrator to adjust a
theme’s settings – previewing them before applying them to the website.
Many themes now make use of the Customizer to give you access to options
and settings.
What we’re interested in today is the ability to add custom CSS, and
fortunately, many themes enable that as an option in the Customizer. You
can check your theme’s documentation to verify if it is available.
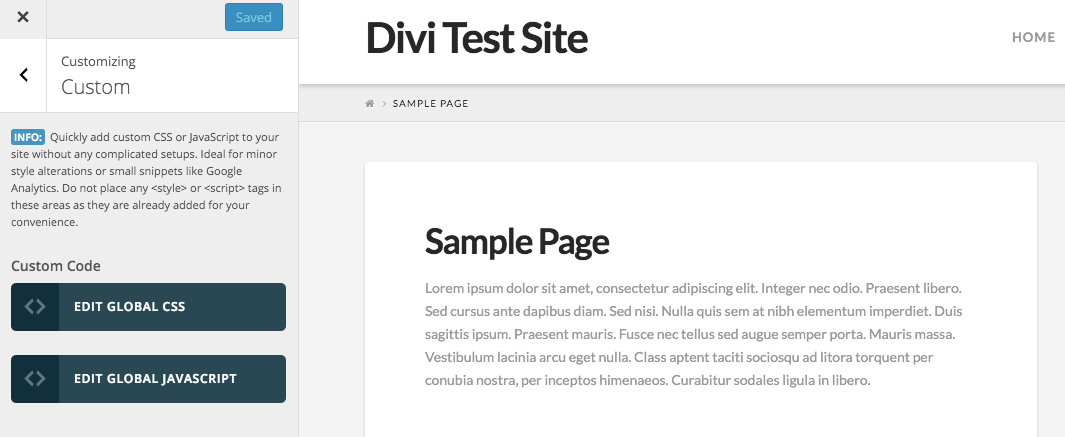
 |
| WordPress theme developers can enable their theme to offer CSS customization in the WordPress Customizer. |
First, go to the Customizer in your WordPress administration dashboard by visiting Appearance > Customize.
The Customizer will have a menu on the left hand side. If your theme
has enabled custom CSS, somewhere near the bottom of the menu will
usually be a Custom option, and clicking that will give you a
text box where you can add custom styles. The preview on the right will
update to show you the effect of your changes, and you can click the Save & Publish button when you are finished.
The advantage of using the Customizer is its simplicity, and you
don’t have to install anything once your theme has enabled its use. You
can also preview all your changes before publishing them. The
disadvantage of using the Customizer is you still need to be comfortable
adding CSS rules – and not all themes have it enabled in this way. If
you do decide to switch themes, you may find yourself having to look for
another way to customize your CSS.
Some of the plugin options available for custom CSS make this process of editing CSS even easier, so let’s take a look!
Option #3: Customize CSS Using CSS Plugins
The advantage of using a plugin for CSS customization is that you
keep the plugin and its CSS even if you change your theme. That has its
tradeoffs, however, as CSS styles added to one theme may not be
suitable for another.
With that said, let’s check out your plugin options!
Custom CSS in Jetpack (Free)

The free Jetpack plugin is installed on well over one million WordPress websites, which may well include yours. It brings features of the WordPress.com hosted platform to self-hosted websites, and for today’s discussion, that includes a Custom CSS module.
Once the module is activated in the Jetpack dashboard, a Custom CSS
Editor is available – enabling you to customize your theme without
creating a child theme.
You access the editor by going to Appearance > Edit CSS.
The editing window has a placeholder message, which you can either
delete, or add your changes after. Other options are available to you,
such as use of a preprocessor (like Less or Sass)
for more advanced CSS usage, replacing the theme’s CSS with yours
instead of just adding to it, and applying your CSS to the mobile theme.
Jetpack also has a preview button, which enables you to see your
changes in action before you save. Additionally, you can switch back to
an earlier version of your custom CSS.
The Custom CSS module is a simple option if you already have Jetpack
installed, but if you’re not using other Jetpack features, it may be a
bit much to install Jetpack just for this module.
Simple Custom CSS (Free)

If instead you want a standalone option, Simple Custom CSS
is a good choice. This free plugin, used on over 200,000 websites with a
4.9 star rating, will definitely help you get the job done to customize
your WordPress CSS.
This plugin requires no configuration – just install and activate. To edit your CSS, go to Appearance > Custom CSS in the WordPress administration dashboard. Add your custom CSS to the editor on that screen, and click the Update Custom CSS button to save your changes.
Using this plugin is similar to editing the style.css file
in that there is no preview. You have to save your changes to see the
effect on your site. Unlike Jetpack, there is no rollback to previous
versions.
CSS Hero (From $14 per Year)

The final plugin option we are looking at today is a premium plugin called CSS Hero. Starting at $14 per year for a single site, this plugin enables you to customize your theme using an easy-to-use point-and-click interface.
Designed to work best with dozens of compatible themes (such as our own Extra magazine theme), CSS Hero gives you full control over all elements of your theme. For themes not on their list, you can use Rocket Mode to enable the CSS Hero customization.
CSS Hero removes the need to understand CSS syntax by turning styling
into a visual point-and-click process – even for more complex effects,
such as transitions. You can also preview your changes live, and go back
to a previous revision.
If you want to tweak your WordPress CSS completely but have no CSS
knowledge, CSS Hero is a great full-featured option for customizing your
site – especially if you’re using one of their recommended themes.
Option #4: Customize CSS Using the Divi Theme
There are WordPress themes that aim to provide you with complete
control over all your website’s CSS, providing advanced control to
enable both CSS newbies and advanced designers to customize the look of
their site with ease. Our Divi theme
is one of the most advanced on the market and is our top pick
(naturally!) if you want to be able to customize your WordPress CSS.
Divi provides you with tons of customization options for all the
elements on your website, but if you really need to add custom CSS,
there are two ways to do it. You can apply CSS to the entire site by
using the powerful ePanel, which has a Custom CSS option. Alternatively, if you want to apply changes just to a specific module on a page, you can use Advanced Design Settings, which has a Custom CSS tab.
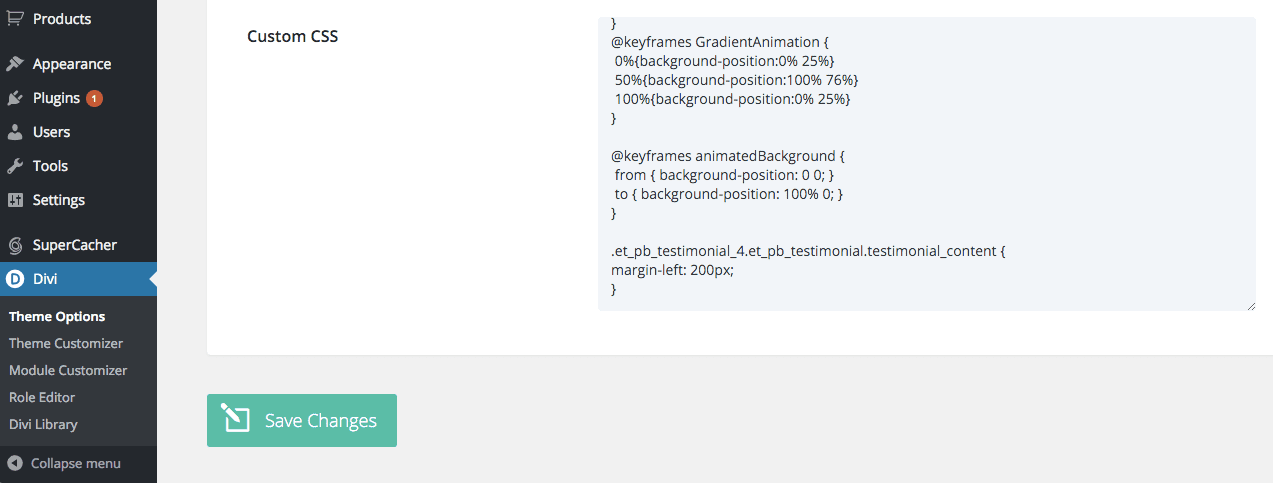
 |
| Divi’s ePanel provides a Custom CSS field for global CSS changes. |
To use the ePanel, within the WordPress administration dashboard go to Divi > Theme Options. On the General Settings tab, scroll to the bottom, where you will find a Custom CSS field. Enter your custom CSS and click Save. Presto, change-o! Your CSS will now be reflected on your site, just like editing a style.css file. We’ve also provided you with some further examples of CSS customizations you can try in the ePanel.
While each Divi module will have its own General and Advanced settings, enabling you to customize just about everything, they all also have a Custom CSS tab for you to enter your own CSS. To find that tab, edit a module, row, or section to see the settings popup. On the Custom CSS tab, you will see separate fields for each structural element of the module, so you can apply your changes individually.
The advantages of using Divi’s ePanel and Custom CSS tabs
are avoiding the need to create a child theme, and easily targeting CSS
to individual modules on specific pages. An advanced theme such as Divi
gives you superior control over your WordPress CSS with little hassle.
Conclusion
While you know your content is great, you want to ensure your site’s
design stands out from the crowd, even if you are using a popular theme.
With CSS you can customize your site’s design so that it looks
completely different, even when compared to others using the same theme.
Part of the power of WordPress is having access to multiple ways to
solve any problem. There are several ways you can customize WordPress
CSS:
- Use a child theme.
- Use the Customizer.
- Use a CSS plugin.
- Use an advanced theme, such as Divi.
What experience have you had in customizing WordPress’ CSS? We would
love to hear your favorite tips and tricks – subscribe to the comments
section below and let us know!
Article thumbnail image by Max Griboedov, ProStockStudio / shutterstock.com

https://ckmkaimin.blogspot.in/2016/08/update-to-date.html?showComment=1516783979906#c20261429453448709
ReplyDeleteI really loved reading your blog. It was very well authored and easy to understand. Unlike other blogs I have read which are really not that good.Thanks alot! clean wordpress site
ReplyDeleteI like your post. It is good to see you verbalize from the heart and clarity on this important subject can be easily observed... change wp login url
ReplyDeleteI am very much pleased with the contents you have mentioned. I wanted to thank you for this great article. custom writings
ReplyDelete